Blogger Blog में Favicon Add करना बहुत आसान हैं. Blogger.com के Built in Favicon Editor द्वारा यह कार्य कुछ ही सैकण्डों में किया जा सकता हैं. और एक Beginners भी अपने Blogger Blog पर Favicon Add कर सकता हैं इस Tutorial में हम आपको BLogger Blog में Favicon Add करने की पूरी जानकारी देंगे. आप जानेंगे कि Favicon क्या होता हैं? और Blog में Favicon कैसे Add करते हैं?![]()
Favicon क्या होता हैं – What is Favicon in Hindi?
Favicon एक Small Icon Image होती हैं जिसका इस्तेमाल Website एवं Blog की Branding के लिए किया जाता हैं. यह Graphic File ब्राउजर द्वारा Tab पर URL के साथ दिखाया जाता हैं.
Favicon का पूरा नाम (Favicon Full Form in Hindi) Favorite Icon होता हैं. इसे Shortcut Icon, Website Icon, Tab Icon, Bookmark Icon आदि नामों से भी जाना जाता हैं.
Blog में Favicon Add करने के फायदें
- Favicon का उपयोग Branding के लिए किया जाता हैं. इसलिए Favicon अधिकतर Site Logo और Theme Color से मिलता-हुआ ही बनाया जाता हैं. इससे Readers के दिमाग में Visual पहचान बनाने में सहायता मिलती हैं.
- दूसरि वेबसाईटॉं से अलग पहचान और दिखने के लिए Favicon का इस्तेमाल होता हैं.
- Readers को अपनी मन पसंद Site पहचानने में आसानी होती हैं. जिससे पाठकों को भी फायदा होता हैं.
- Browsers Favicon का इस्तेमाल Favorite Site, History, Bookmark आदि के लिए करते हैं. इसलिए अपने ब्लॉग पर Favicon Add जरूर करें.
Blogger Blog में Favicon Add करने का तरीका
Step: #1
Blogger.com पर जाकर गूगल अकाउंट से Log in कीजिए. Log in करने के लिए आप अपनी Gmail ID और Password का इस्तेमाल करें. और उसी अकाउंट का इस्तेमाल करे जिससे आपने ब्लॉगर पर Sing in किया था.
Step: #2
Blogger पर लॉग इन करने के बाद आपके सामने Blogger Dashboard खुल जायेगा. यहाँ से आप Blog List से Down Arrow ⌄ की सहायता से अपना ब्लॉग सेलेक्ट कर लें. मतलब आप जिस Blogger Blog को अपडेट करना चाहते है. अगर आपके पास एक से ज्यादा ब्लॉग है तो. अगर आपके पास केवल एक ही ब्लॉग़ है तब आप ये स्टेप छोड दें.

Step: #3
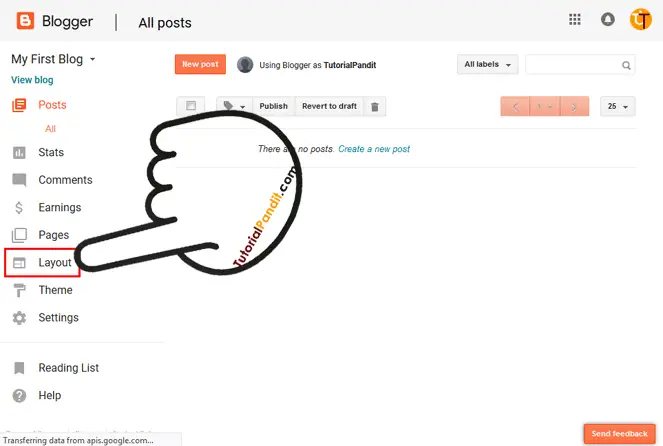
अब आपके सामने Blog Specific Dashboard Open होगा. यहाँ से आप बांए तरफ मौजूद Layout Menu पर क्लिक कीजिए.

Step: #4
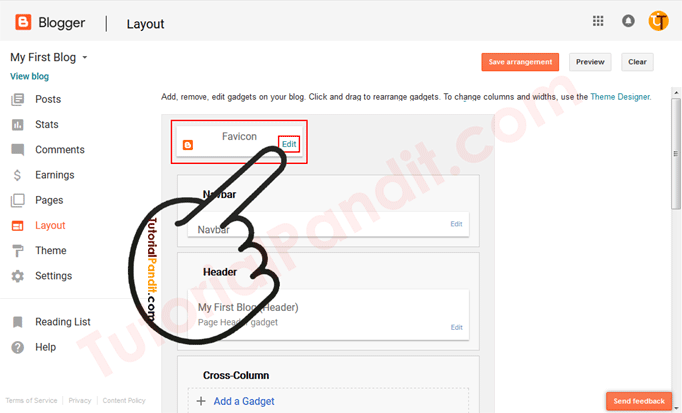
ऐसा करने पर आपके सामने Blogger Layout Menu Open हो जायेगि. यहाँ से आप Favicon के सामने मौजूद Edit पर क्लिक कीजिए.

Step: #5
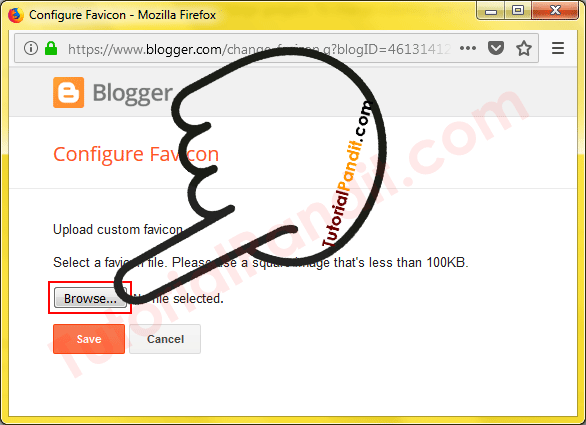
अब आपके सामने एक New Browser Window Open होगी. यहाँ से आप Fevicon Image Add करने के लिए Browse पर क्लिक कीजिए.

Step: #6
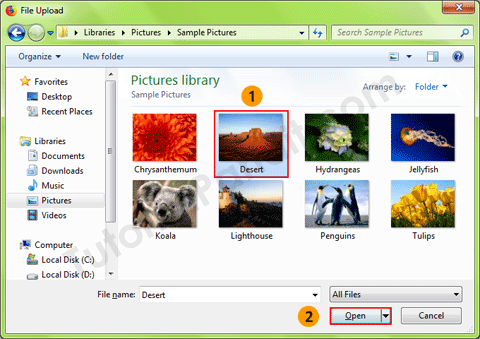
ऐसा करने पर आपके सामने Windows File Manger ख़ुलेगा. अब आपकी Fevicon Image जहाँ पर मौजूद है. वहाँ जाकर उस Image पर एक बार क्लिक करके सेलेक्ट कीजिए और फिर Open पर क्लिक करके उसे Add कर दीजिए..

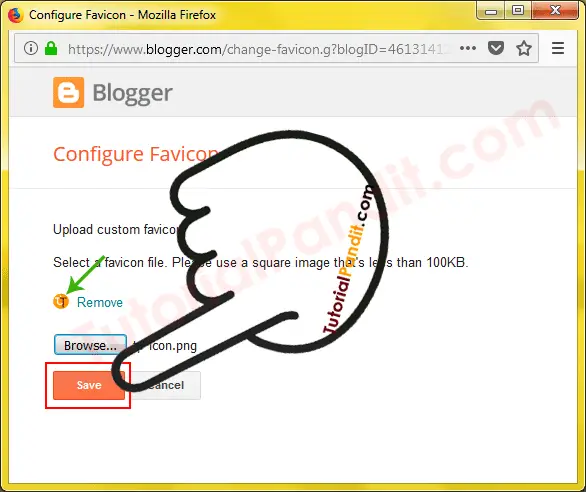
Step: #7
Open पर क्लिक करने पर सेलेक्ट की हूई ईमेज Browse Window में दिखाई देगी. जिसे आप हरे तीर द्वारा दिखाया गया है. Icon को सेव करने के लिए Save पर क्लिक कर दीजिए.

बधाई हो! आपने सफलतापूर्वक Blogger Blog में Favicon Add कर दिया है. इसे देखने के लिए अपने ब्लॉग को View कीजिए और फिर ब्राउजर टैब पर आप Favicon को देख सकते है. अब वहाँ से Blogger Logo हट चुका है और आपके द्वारा Add किया गया नया Favicon दिखाई दे रहा होगा.
आपने क्या सीखा?
इस Tutorial में हमने आपको Blogger Blog में Favicon Add करने के बारे में पूरी जानकारी दी हैं. आपने जाना कि Favicon क्या होता है? और Favicon Add करने के क्या फायदे है? हमे उम्मीद है कि यह Tutorial आपके लिए उपयोगी साबित होगा.
#BeDigital











Thanks so much for your help