इस Tutorial में हम आपको CSS Background Property के बारे में पूरी जानकारी देंगे. आप जानेंगे कि CSS Background Property क्या हैं? CSS Background कैसे Set किया जाता हैं अध्ययन की सुविधा के लिए इस Tutorial को हमने निम्न Sections में बांटा हैं.
Table of Content
CSS Background का परिचय
CSS Background Property का इस्तेमाल Webpages में Background Set करने के लिए किया जाता हैं. CSS Background को नियत्रित करने के लिए कई अतिरिक्त Background Properties भी Provide कराती हैं.
आमतौर पर Background Body Element में Define किया जाता हैं. जो हमारे पूरे वेबपेज पर Apply हो जाता हैं. आप चाहे तो किसी Particular Element के लिए भी Background Set कर सकते हैं.
आप अपनी पसंद के अनुसार किसी भी प्रकार का Background Set कर सकते हैं. आप चाहे तो Color Background Set कर सकते हैं. या फिर आप Image Background भी Set कर सकते हैं. इन दोनों के बारे में नीचे बताया जा रहा हैं.
Setting Background Color
आप अपने HTML Document के लिए Color Background Set करना चाहते हैं, तो इसके लिए CSS की background-color Property का इस्तेमाल किया जाता हैं. और इसकी Value में Color को Define किया जाता हैं.
आप Color Value को किसी भी प्रकार से Define कर सकते हैं. आप चाहे तो Color Name Define करें, या Color की Hex Value लिखे, या फिर आप इसे RGB Value में भी Set कर सकते हैं. इस बारे में आप अधिक जानकारी के लिए CSS Color Tutorial को पढ सकते हैं. जहाँ हमने विस्तार से CSS Color के बारे में बताया हुआ हैं.
इसे Try कीजिए
<html>
<head>
<title>CSS Color Background</title><style>p {
background-color: orange;
}
</style>
</head>
<body>
<h1>
This is Heading.
</h1>
<p>
This is Paragraph. You Can Write Your Content Here.
</p>
</body>
</html>
ऊपर दिया कोड आपको ये परिणाम देगा. हमने यहाँ सिर्फ Paragraph Element के लिए Background Color Set किया हैं.
This is Heading
This is Paragraph. You Can Write Your Content Here.
Setting Background Image करना
आप Color Background की तरह किसी Particular Image को भी Background बना सकते हैं.
Image Background Set करने के लिए CSS को background-image Property का इस्तेमाल किया जाता हैं. और इसकी Value में Image URL को Define किया जाता हैं.
इसे Try कीजिए
<html>
<head>
<title>CSS Image Background</title><style>body {
background-image: url(‘tutorialpandit-logo.png’);
}
</style>
</head>
<body>
<h1>
This is Image Background.
</h1>
<p>
This paragraph text has an image behing it.
</p>
</body>
</html>
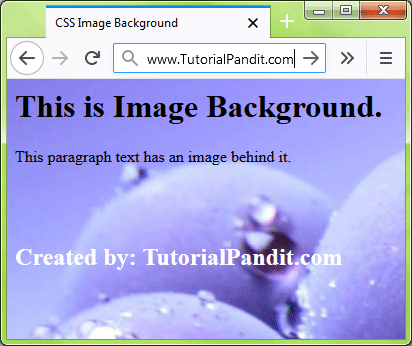
ऊपर लिखा गया कोड आपको इस प्रकार का परिणाम देगा.

Image Background को Control करने के लिए CSS Extra Properties भी Provide कराती हैं. जिनके द्वारा आप Image Background को अपने हिसाब से नियत्रित कर सकते हैं. इन Extra Properties के बारे में नीचे बताया जा रहा हैं.
Background Image को Repeat करना
अगर आपकी Image Size छोटी हैं. तो वह पूरे Background को Cover नहीं करेगी. आपकी Image पूरे Background को Cover करें. इसके लिए background-repeat Property का इस्तेमाल किया जाता हैं. इसकी चार संभावित Values हो सकती हैं.
- repeat – इस Value के द्वारा आपकी Background Vertically (खडी) और Horizontally (आडी) दोनों तरफ बराबर Repeat होगी.
- no-repeat – इस Value के द्वारा Background Image किसी भी तरफ Repeat नहीं होगी.
- repeat-x – इस Value से Background Image Horizontally Repeat होगी.
- repeat-y – इस Value से Background Image Vertically Repeat होगी.
इसे Try कीजिए
<html>
<head>
<title>CSS Image Background</title><style>body {
background-image: url(‘cherry-image.png’);
background-repeat: repeat-x;
}
</style>
</head>
<body>
<h1>
This is Image Background.
</h1>
<p>
This paragraph text has an image behing it.
</p>
</body>
</html>
ऊपर दिया कोड आपको ये परिणाम देगा. इसमे आप देख सकते हैं कि Background Image Horizontally Repeat हो रही हैं. आप इसी तरह अन्य Properties को भी Apply कर सकते हैं.

अगर आप किसी Particular Property को लिखना नही चाहते हैं, तो इसकी जगह पर Default Setting Apply हो जाती हैं. और इनका क्रम सही बना रहता हैं.
Background Image की Position Set करना
Background आपके Content को प्रभावित कर सकता हैं. इसलिए Background Image की Position को Manually Control करना जरूरी हैं.
इसलिए Background Image की Position को नियत्रित करने के लिए background-position Property का इस्तेमाल किया जाता हैं. By Default Background Image की Position top-left होती हैं. जब आप इसे Manually Set करते हैं, तो इसमें पहली Value Left Side से दूरी Define करती हैं. और दूसरी Value Top से दूरी Define करती हैं.
इसे Try कीजिए
<html>
<head>
<title>CSS Image Background</title><style>body {
background-image: url(‘cherry-image.png’);
background-position: 100px 100px;
}
</style>
</head>
<body>
<h1>
This is Image Background.
</h1>
<p>
This paragraph text has an image behing it.
</p>
</body>
</html>
ऊपर दिया गया कोड आपको ये परिणाम देगा. हमने Background Image की Position को अपने हिसाब से Set किया हैं. आप आवश्यकतानुसार कही पर भी Background Image को Set कर सकते हैं.

Background Image की Scroll Setting करना
आप Background Image की Scroll Setting भी कर सकते हैं. इसके लिए background-attachment Property का इस्तेमाल किया जाता हैं. इसकी दो संभावित Value होती हैं.
- fixed – जब आप पेज को ऊपर या नीचे की तरफ Scroll करते हैं. तब इस Value से Background Image भी ऊपर-नीचे सरकती हैं.
- scroll – और Scroll Value से Background Image एक जगह ही रहती हैं.
इसे Try कीजिए
<html>
<head>
<title>CSS Image Background</title><style>body {
background-image: url(‘cherry-image.png’);
background-attachment: scroll;
}
</style>
</head>
<body>
<h1>
This is Image Background.
</h1>
<p>
This paragraph text has an image behing it.
</p>
</body>
</html>
Shorthand Background Property
आपने अब तक CSS Background की कई Properties के बारे में जाना हैं. हम इन सभी Properties को अलग-अलग Define कर रहे थे. लेकिन, आप इन सभी Properties को एक साथ भी Define कर सकते हैं. इस तकनीक को Shorthand Method कहते हैं.
जब आप Shorthand Method से Background Image Set करते हैं, तो इनका क्रम पहले से तय रहता हैं. जो इस प्रकार हैं.
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
आपने क्या सीखा?
इस Tutorial में हमने आपको CSS Background Property की पूरी जानकारी दी हैं. आपने Color Background और Image Background के बारे में भी जाना हैं. हमे उम्मीद हैं कि यह Tutorial आपके लिए उपयोगी साबित होगा.
#BeDigital