HTMl Element क्या है – What is an HTML Element? यह प्रशन हमेशा ही Confuse करता है. खासततौर पर नये-नये Programmers तो HTML Elements के बारे में Confused ही रहते है इसी Confusion को दूर करने के लिये हमने यह Lesson तैयार किया है. इस Lesson में हम आपको HTML Element क्या है? HTML Element और HTML Tag में अंतर क्या है – Different between HTML Tag and HTML Element? HTML Element के प्रकार – Types of HTML Elements? आदि के बारे में जानकारी देंगे.
Table of Content
HTML Element क्या है – What is an HTML Element?
HTML Element, HTML Tags और Content का Combination होता है. यानि Opening HTML Tag और Closing HTML Tag तक सबकुछ एक HTML Element ही होता है. एक Start HTML Tag, End HTML Tag और इनके बीच Content को सामुहिक रूप से HTML Element कहते है.
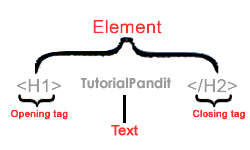
HTML Element को समझने के लिये हमने एक उदाहरण तैयार किया है. जिसे पढकर आप HTML Element को बेहतर समझ पायेंगे.
1. <html>
2. <body>3. <h1>My First Heading</h1>
4. <p>My first paragraph.</p>
</body>
</html>
Example को समझिए
ऊपर दिए गए उदाहरण में कुल 4 HTML Elements है. आइए प्रत्येक HTML Element को समझते है.
- HTML Element एक HTML Document का Root Element होता है. इस Element से Browser को पता चलता है कि यह एक HTML Document है. Opening
<html>Tag, अन्य HTML Elements (Body, Heading और Paragraph), और Closing</html>Tag तीनो मिलकर HTML Element का निर्माब करती है. - Body Element में HTML Document का Visible Part लिखा जाता है. Opening
<body>Tag, अन्य HTML Elements (Heading और Paragraph), और Closing</body>Tag से एक Body Element का निर्माण होता है. - Heading Element का उपयोग Heading बनाने के लिए किया जाता है. Opening
<h1>Tag, Heading Text, और Closing</h1>Tag से एक Heading Element का निर्माण होता है. - Paragraph Element का उपयोग HTMl Document में Paragraph लिखने के लिए किया जाता है. Opening
<p>Tag, Paragraph Text, और Closing</p>Tag से एक Paragraph Element का निर्माण होता है.
अब आप इस उदाहरण से HTML Element को समझ चुके है HTML Tags और HTML Elements के बीच अंतर को पढकर आप HTML Element के Concept को पूरी तरह से समझ जायेंगे.
HTML Tag और HTML Element में अंतर – Different between HTML Tag and HTML Element

बहुत लोगो द्वारा HTML Element और HTML Tag को एक दूसरे के लिये उपयोग किया जाता है. जो बिल्कुल भी सही नही है. क्योंकि HTML Tag और HTML Element दोनो एक दूसरे से भिन्न है. इन दोनों को एक दूसरे के लिये उपयोग करना सही Approach नही है. इसलिये हमने नीचे इन दोनों के बीच उपलब्ध सूक्ष्म अंतर के बारे मे बताया है. ताकि आपकी Confusion दूर हो जाए.
HTML Tag एक साधारण शब्द या अक्षर होता है, जो Angular Brackets (< >) से घिरा रहता है. इस साधारण शब्द या अक्षर को एक विशेष अर्थ Define करने के लिये Mark किया जाता है. जैसे; ऊपर की फोटो में <H1> एक Opening Heading Tag है. और </H1> एक Closing Heading Tag है.
HTML Tag के बारे मे हमने अलग से एक Lesson तैयार किया है. आप इस Lesson को पढकर HTML Tags के बारे में और ज्यादा जानकारी ले सकते है.
इसे पढे: HTML Tag की पूरी जानकारी
HTML Element का निर्माण HTML Tags से होत है. एक Element का अलग से कोई अस्तित्व नही है. एक Opening Tag, Closing Tag और इनके बीच Content को सामुहिक रूप में Element कहा जाता है. प्रत्येक HTML Tag एक HTML Element हो सकता है. और अपनी अलग पहचान रखता है.
Nested HTML Element
HTML Document की ईंट HTML Tag होता है. एक HTML Tag के बीच में अन्य HTML Tags को लिखा जा सकता है. इस प्रक्रिया को HTML Elements को Nested करना कहते है. जैसे; ऊपर उदाहरण में HTML Element के बीच में Body Element, Heading Element और Paragraph Element को लिखा गया है. यहाँ HTML Parent Element है और Body, Heading और Paragraph Child Element है.
जिस क्रम में HTML Elements को Open किया जाता है. इसके विपरीत क्रम में इनको Close किया जाता है. मतलब सबसे पहले वाला Element सबसे बाद में Close होता है. जैसे; ऊपर के ऊदाहरण में हमने क्रमश: पहले HTML Element, Body Element, Heading Element और Paragraph Element को Open किया है. लेकिन, Heading Element को सबसे पहले Close किया है. इसके बाद Paragraph को Close किया है. इसके बाद क्रमश: Body और HTML Element को Close किया गया है.
Empty HTML Element
कुछ HTML Tags का साथी Tag यानि Closing Tag नही होता है. इनका सिर्फ Opening Part या Start Tag ही होता है. इन Tags में किसी Content को नही लिखा जाता है. ऐसे HTML Element को Empty Element कहा जाता है.
Empty Element में एक Tag के दोनो भाग यानि Opening Part एवं Closing Part एक ही Tag में शामिल होते है. जैसे; hr एक Empty Element है. जिसका उपयोग Document के End में एक Horizontal Line (आडि रेखा) लिखने के लिये किया जाता है. इस Tag को सही रूप में इस तरह लिखा जाता है – <br />.
सबसे पहले इस Tag को भी Opening Tag कि तरह ही Open किया जाता है. फिर इस Tag को Close करने के लिये एक Space देकर Forward Slash लगा दिया जाता है. इस तरह एक ही Tag के भीतर दोनो भाग लिख जाते है. और HTML Standard का भी उलंघन नही होता है. यह पूरी तरह नियम से ही लिखा जाता है.
आपने क्या सीखा?
इस Lesson में हमने आपको HTML Element के बारे में पूरी जानकारी दी है. आपने HTML Element क्या है? HTML Element और HTML Tag में अंतर एवं HTML Element के प्रकार के बारे में जाना है. हमे उम्मीद है कि यह Lesson आपके लिये उपयोगी साबित होगा.
#BeDigital












Plz give a information about both emty & container elements in html
नीलम जी, जिन टैग्स के अंदर कुछ नहीं लिखा जाता है उन्हे Empty Elements कहते है. जैसे; br tag, hr tag आदि. और जिन टैग्स के अंदर एक से ज्यादा HTML Elements को लिखा जाता हौ उन्हे Container Tag कह्ते है. जैसे; Body Tag, Division Tag आदि.