html attributes in hindi body tag attributes in html in hindi html tags and attributes in hindi attributes in html in hindi what is html attributes in hindi html me attribute kya hai body tag in html in hindi HTML Tags से आप एक Simple HTML Document Create कर सकते है. इस Simple HTML Document का White Background और Text का Color Black होता है. यह एक Black and White HTML Page होता है.
अब खुद सोचिये कि क्या आप एक Black and White Page को Read करेंगे. क्या आपके Readers एक Webpage के साथ Engage हो पायेंगे?
नही!
कोई बात नही जहाँ समस्या होती है वहाँ समाधान भी होता है. और HTML में इस समस्या का हल है – HTML Attributes.
अब आपके मन में भी यही सवाल आ रहा होगा कि एक HTML Attribute क्या होता है? What is an HTML Attribute? HTML Attributes कितने प्रकार के होते है? Types of HTML Attributes?
इस Lesson में हम आपको HTML Attributes की पूरी जानकारी देंगे. इसके साथ ही आप HTML Attribute का Syntax भी लिखना सीखेंगे और HTML Attributes का उपयोग करने का Practical Knowledge भी आप सीखेंगे.
इस Lesson को सुविधा के लिए हमने अलग-अलग भागों में विभाजित किया है. ताकि आपको Attributes से संबंधित प्रत्येक Concept अच्छी तरह समझ आ सकें.
Table of Content
- HTML Attributes का परिचय – Introduction to HTML Attributes in Hindi
- HTML Attributes के विभिन्न प्रकार – Types of HTML Attributes
- HTML Attribute का Syntax – Syntax of an HTML Attribute
- HTML Attributes को उपयोग करने की General Guidelines
- HTML Attribute का कार्यक्षेत्र – Scope of HTML Attributes
- Commonly Use होने वाले HTML Attributes – Name of Some Global Attributes
- आपने क्या सीखा?
HTML Attributes का परिचय – Introduction to HTML Attributes
कुछ HTML Tags का इस्तेमाल करत समय उनके बारे में अतिरिक्त सूचना (Addition Information) भी लिखनी पडती है. जैसे; HTML Document में Image Insert करने के लिए Image Tag का उपयोग किया जाता है. Image Tag अकेला किसी Picture को Webpage में Insert नही कर सकता है. इसके लिये Image Address या Source के बारे में Tag को बताना पडता है. इस अतिरिक्त सूचना को ही Attribute कहते है.
HTML Attributes HTML Tags के बारे में अतिरिक्त सूचना (Additional Information) Provide कराते है. HTML Attributes का उपयोग HTML Tags की विशेषताओं (Characteries) को Define करने के लिये किया जाता है.
सभी HTML Tags अपनी Default Value में Show होते है. इस Default Value को Change करने के लिये ही Attributes का इस्तेमाल किया जाता है. आप अपनी जरूरत के अनुसार किसी विशेष HTML Elements की Value को विशेष Value से बदल सकते है. आप Elements की Default Value को Attributes से Control कर सकते है.
जैसे आप अपने HTML Document में Text Color को Black Color (Default Value) को Replace कर Red Color में दिखाना चाहते है; तो आप Paragraph Tag में Style Attribute द्वारा Change कर सकते है.
HTML Attributes के प्रकार – Types of Attributes
HTML Attributes को पढने की सुविधा के लिए चार श्रेणियों में विभाजित किया गया है. Attributes की इन चार श्रेणियों के बारे में नीचे बताया जा रहा है.
- Required Attributes
- Optional Attributes
- Standart Attributes
- Event Attributes
1. Required and Optional Attributes
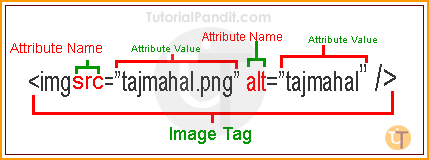
Required और Optional Attributes लगभग एक जैसे ही होते है. इनका इस्तेमाल किसी विशेष HTML Element या कहें कि HTML Tag को Modify करने के लिये किया जाता है. आप चित्र वाले उदाहरण से इन्हें समझ सकते है. जिसमें src Attribute एक Required Attribute है और alt एक Optional Attribute है.
2. Standard Attribute
Standard Attributes अधिकतर HTML Elements पर Apply होते है. इन्हें Global Attributes भी कहते है. आप Standard Attribute को Required एवं Optional Attributes के साथ-साथ ही इस्तेमाल कर सकते है.
3. Event Attributes
Event Attributes का उपयोग किसी खास परिस्थिति में किसी विशेष कार्य को Run कराने के लिये किया जाता है.
HTML Attribute का Syntax – Syntax of an HTML Attribute
एक HTML Attribute के दो भाग होते है. पहला Attribute Name और दूसरा Attribute Value. इनके बारे में आप Attribute के General Syntax को देखकर अधिक जान पायेंगे. नीचे चित्र देंखे.

1. Attribute Name
Attribute Name एक HTML Tag की Property होती है, जो आप इस Tag के लिये Set करना चाहते है. अर्थात Name Property एक HTML Tag में वो Change है जो आप किसी Tag में करना चाहते है. Name उस विशेषता का नाम होता है, जो विशेषता आप एक HTML Tag पर Apply करना चाहते है.
Name Property HTML Tag पर निर्भर रहती है. क्योंकि कुछ Attribute कुछ विशेष Tags पर ही Apply होते है. जैसे, src Attribute सिर्फ Image Tag पर ही Apply होता है.
Name Property को Paragraph Tag के द्वारा समझते है. <p> Element का एक Attribute होता है – Align, जिसका इस्तेमाल HTML Document में Paragraph के Alignment (दिशा) को Set करने के लिये किया जाता है.
2. Attribute Value
Attribute Value उस Name Property की Value होती है, जो आप इस Name Property के लिये Set करना चाहते है. जैसे; <p> Element के Align Attribute की तीन सभांवित Values होती है: Left, Center, और Right.
Attributes का कार्यक्षेत्र – Scope of Attributes
Attributes का कार्यक्षेत्र Tags के अनुसार तय होता है. आप जिस Tag पर Attribute इस्तेमाल करते है, उसका Effect उसी Tag तक सीमित रहता है.
इसे और अधिक समझने के लिये आपको Parent-Child Tag Concept को समझना जरूरी है. आइये इसे एक उदाहरण द्वारा समझते है.
HTML के Body Element में एक Webpage के Visible Part को लिखा जाता है. Body Element के अंदर ही अन्य जरूरी HTML Tags का उपयोग किया जाता है.
जब आप Body Tag पर किसी Attribute को Apply करते है, तो इसका Effect पूरे Document पर पडता है. जैसे; हमने Body Tag पर Style Attribute द्वारा Text Color को Blue कर दिया तो पूरे Document सभी Paragraphs और Headings का Color नीला हो जायेगा.
लेकिन, जब आप Body Element के बीच में लिखे गये Heading Tag पर Style Attribute द्वारा Text Color Green कर देते है. तो Heading में Text का Color Green Show होगा. और बाकि Tags का Color Blue ही रहेगा.
इस प्रक्रिया में हमने Body Tag (Parent Tag) की Value को Heading Tag (Child Tag) की Value से Overrid किया है.
इससे यह बात साबित होती है कि एक Specific Tag (Parent Tag) के Attribute का प्रभाव तब तक रहता है जब तक इस Attribute को किसी अन्य Tag (Child Tag) द्वारा Define नही किया जाता है.
इसे समझने के लिये हमने एक उदाहरण तैयार किया है. जिसे आप भी Try कीजिये. इससे Concept को समझने में आसानी होगी.
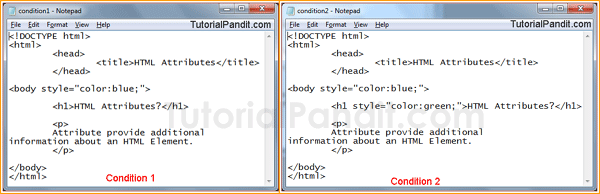
इस उदाहरण में हमने दो Conditions बनाई है. जिसमें पहली Condition में हमने Body Tag में Style Attribute का इस्तेमाल करके Text Color को Blue किया है. वही दूसरी Condition में हमने H1 Tag में भी Style Tag को Use करके इसका Color Green किया है. दोनों Conditions के HTML Code को हमने नीचे चित्र मे दिखाया है. आप इस कोड को अपने नोटपेड में Type करके Save कर लिजिये.

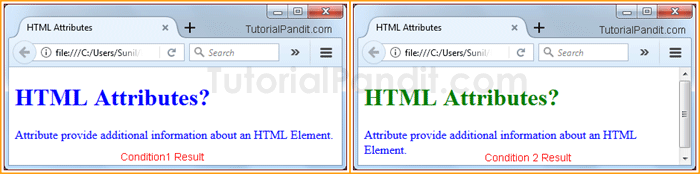
अब हम मानकर चल रहे है कि आपने ऊपर लिखे कोड को लिखकर सेव कर लिया है. जब आप इस कोड को अपने ब्राउजर में Run करेंगे तो यह कोड इस प्रकार का Output देगा. नीचे चित्र देंखे.

Commonly Use होने वाले Attributes के नाम और उपयोग
HTML में कुछ Attributes अन्य Attributes की तुलना में ज्यादा इस्तेमाल किये जाते है. ये Attributes अधिकतर Tags पर Apply किये जा सकते है. इन Commonly Use होने वाले Attributes को Global Attributes भी कहते है. Global Attributes की सूची इनके नाम और उपयोग के साथ नीचे दी जा रही है.
1. Style
Style Attribute का इस्तेमाल किसी Tag पर Inline CSS Rule Apply करने के लिये किया जाता है.
2. Href
Href Attribute द्वारा किसी Link का URL (Web Address) लिखा जाता है.
3. SRC
SRC Attribute भी Href Attribute की तरह ही कार्य करता है. इस Attribute का इस्तेमाल Image Tag में किसी Image के URL को लिखने के लिये किया जाता है.
4. Width and Height
इस Attribute द्वारा किसी विशेष Tag की Width और Height को Set किया जाता है. जैसे; आप किसी Image को इसके Original Size की जगह पर Custom Size में Show कराना चाहते है; तो आप Width and Height Attributes द्वारा Image का Custom Size Define कर सकते है.
5. ALT
ALT Attribute का इस्तेमाल एक Image के बारे Alternative Text लिखने के लिये किया जाता है. यह Text Picture के Show नही होने पर Readers को दिखाई देता है. और Search Engines इसका इस्तेमाल Image को पहचानने के लिये करते है.
6. Title
Title Attribute का इस्तेमाल एक Element के बारे में अतिरिक्त सूचना देने के लिये किया जाता है.
7. ID
ID Attribute का इस्तेमाल एक Element को Unique ID Define करने के लिये किया जाता है. एक ID सिर्फ एक ही Element पर Apply होती है. एक ID को आप एक से ज्यादा Element पर Apply नही कर सकते है इसकी जगह पर Class का Use किया जाता है.
8. Class
Class Attribute भी ID की तरह ही होता है. इसका इस्तेमाल एक Element की Class Define करने के लिये किया जाता है. आप एक ही Class को एक से ज्यादा Element पर Apply कर सकते है.
9. Lang
इस Attribute का इस्तेमाल Content की Language को Define करने के लिये किया जाता है. इस Attribute को HTML Element पर Apply किया जाता है.
आपने क्या सीखा?
इस Lesson में हमने आपको HTML Attributes के बारे में विस्तारपूर्वक समझाया है. आपने जाना कि HTML Attribute क्या होता है? HTML Attributes के कितने प्रकार होते है? HTML Attributes को कैसे Apply किया जाता है. इसके अलावा हमने आपको कुछ Commonly Use होने वाले Attributes के बारे में भी बताया है. हमे उम्मीद है कि यह Lesson आपके लिये उपयोगी साबित होगा.
#BeDigital












sir,
i can learn web Design
You give me advise for basic
Web design
Sir html page me chatroom kaise add kare
मनोज जी, चैटरूम आपको थर्ड पार्टी सर्विस से जोड़ना पड़ता है.
Nice sir ,
Sir I am an ordinary student of class 12th in govt. School I want to be a web designer and ethical hacker .
Then sir how I can get my aim sir.
Please sugges sir
I haven’t any idea about this.
Thanks
निलेश जी, आप 12वीं के बाद वेब डिजाइनिंग कोर्स कर लेंं और साथ में कॉलेज जारी रख सकते है. वेब डिजाइनिंग सीखने के बाद आप पार्ट टाइम जॉब कर लें ताकि कुछ अनुभव मिल जाए. अब यदि आप आगे पढ़ाई करना चाहते है तो पढ़ाई करें या फिर फुल टाइम वेब डिजाइनर के तौर पर करियर बना सकते है.
nice post sir
Thanyou soo much for this tutorial
Thank you so much for the html nots
Wowww… Amazing Article and Thanks for providing us this Information… Thank you Sooo much Bhai