HTML Document या एक HTML Page का निर्माण HTML Elements और HTML Tags से होता है. HTML Page को आप Webpage के नाम से भी जानते है.
एक अखबार (Newspaper) या पत्रिका लेख (Magazine Article) की बनावट के अनुरूप ही एक HTML Page का Structure होता है. एक सामान्य पत्रिका लेख में Headings (शीर्षक), Paragraphs, Sub-headings (उपशीर्षक) आदि होते है. ठीक यही चीजे एक Basic HTML Document में भी होती है.
एक HTML Document में भी शीर्षक, Paragraphs तो होते ही है. इनके अलावा भी कई और चीजे एक HTML Page में होती है. जिनके बारे में नीचे बताया जा रहा है.
Table of Content
HTML Web Page Basic Structure
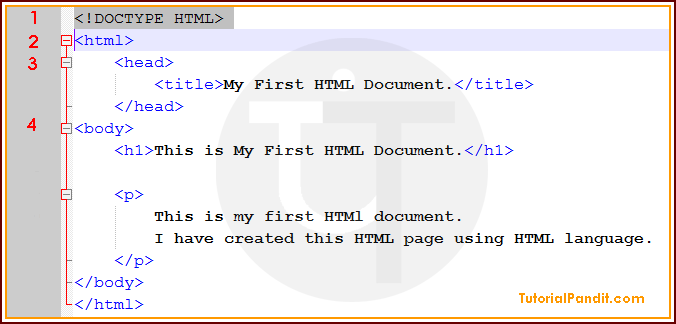
एक Basic HTML Document Structure चार चीजों से मिलकर बनता है. जिन्हें आप नीचे Image में देख सकते है.

- The Doctype Element
- The html Element
- The head Element
- The body Element
ये चार चीजे या यूँ कहे कि चार HTML Tag एक HTML Document का ढाँचा या कंकाल (Skeleton) बनाते है. इस HTML Page के कंकाल के ऊपर हमारा सारा कार्य निर्भर रहता है. ये चार HTML Tags एक HTML Page Structure में शामिल होते है. आईए अब प्रत्येक HTML Tag के बारे में जानकारी लेते है.
1. The Doctype Element
DOCTYPE Element का पूरा नाम Document Type Definition है. इस Tag से हमे Document Type और HTML Version इन दो चीजों के बारे में जानकारी मिलती है.
Document Type Computer को बताता है कि यह एक HTML Document है. और HTML Version से हमे HTML Version की जानकारी मिलती है कि इस HTML Document में HTML का कौनसा Version इस्तेमाल किया गया है.
HTML Version और Document Type Declaration का उपयोग Browser द्वारा HTML Page को सही तरह और पूरी तरह समझने के लिये किया जाता है. इसलिए Doctype Declaration को हमे HTML Page बनाते समय जरूर लिखना चाहिए.
2. The html Element
Doctype Declaration के तुरंत बाद Opening <html> Tag को लिखा जाता है. HTML Element HTML Page का Root Element होता है. Opening HTML Tag <html> और Closing HTML Tag </html> के बीच में ही अन्य HTML Tags को लिखा जाता है.
3. The head Element
Head Element के द्वारा HTML Document के Head Part को Define किया जाता है. इस Element की HTML Page में महत्वपूर्ण भूमिका होती है.
Head Element का उपयोग Browsers और Search Engines को HTML Document यानि Webpage के बारे में सूचना (Information) देने के लिए किया जाता है.
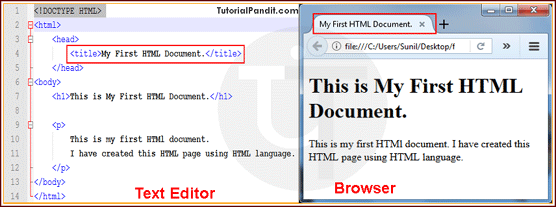
HTML के Head Element में एक Title element लिखा जाता है. Title Tag के द्वारा HTML Document का Title लिखा जाता है. Document Title Browser Window और SERPs यानि Search Engine Result Pages में दिखाई देता है.

Title के अलावा एक Webpage के बारे में अतिरिक्त जानकारी Meta Tag द्वारा लिखि जाती है. इस जानकारी में Page Description, Keywords, Page Authorship Information, Author Name, Character Encoding, Browser Instruction आदि शामिल है. इस जानकारी को सामूहिक रुप में Meta Data कहा जाता है. Meta Data Users के लिए उपलब्ध नही रहता है. क्योंकि यह जानकारी Actual Content का हिस्सा नही होती है.
कुछ External Resources जैसे JavaScript, External StyleSheets भी Head Element में ही जोडी जाती है. External Page Resources को HTML Document में जोडने के लिए Link Tag का उपयोग किया जाता है.
4. The body Element
आपको जो हिस्सा इस Lesson में दिखाई दे रहा है. वो सभी Body Element के भीतर ही लिखा गया है. अर्थात एक Webpage का जो भाग हमें Browser Window में दिखाई देता है. वो सबकुछ Body Tag में लिखा जाता है.
Body Tag एक HTML Document का Main Container होता है. Page Headings, Paragraphs, Sub-headings को Body Element के भीतर ही लिखा जाता है. Graphics, Multimedia Files, या अन्य कोई भी जानकारी जो आप User को दिखाना चाहते है. इसी Element के अंदर लिखी जाती है.
आपने क्या सीखा?
इस Lesson में हमने आपको HTML Page Structure के बारे में पूरी जानकारी दी है. आपने जाना कि एक HTML Page Structure को बनाने के लिए चार HTML Tags का उपयोग किया जाता है. जिनमें DOCTYPE, HTML Element, Head Element और Body Element शामिल है. हमे उम्मीद है कि यह Lesson आपके लिए उपयोगी साबित होगा. और आपको HTML Page Structure को समझने में मददगार साबित होगा.
#BeDigital












Sir
adsens k liye blog me konsa sabse best templts h, batayenge.
Sir html मे webpage या website बनाने से कया हमारा domain name ओर url ख़ुद बन जाता है। html से website बनाने के बाद क्या हम किसी भी browser पर open कर सकते है।
जितेंद्र जी, डोमेन नेम अलग चीज होती है. यह आपको खरिदना ही पड़ेगा. फिर आप जो वेबपेज बनाएंगे उन्हे इस डोमेन नेम से जोड़कर वेबसाइट बनाएंगे.
Simply and quickly 😃
VERY NICE