Blogger Post में जो Images Insert की जाती है. वे सभी Clickable होती है. मतलब इन पर क्लिक करने पर वे अपने Original Size में Open होती है By Default जब किसी Image पर क्लिक किया जाता है तो वह Image पोस्ट के ऊपर खुलती है और पूरी स्कीन को ढक लेती है. जहाँ पर ये फोटो या तस्वीर खुलती है उस क्षेत्र को Lightbox कहा जाता है. जो पाठकों को पसंद नही आता है इस Tutorial में हम आपको Blogger Image को Lightbox में Open होने से कैसे Stop करें कि पूरी जानकारी देंगे. और आप जानेंगे कि Overlay क्या होती है? Blogger Lightbox क्या होता है? और Lightbox में Image Open होने से कैसे रोके?
Overlay एवं Lightbox क्या है – What is Overlay and Lightbox in Hindi?
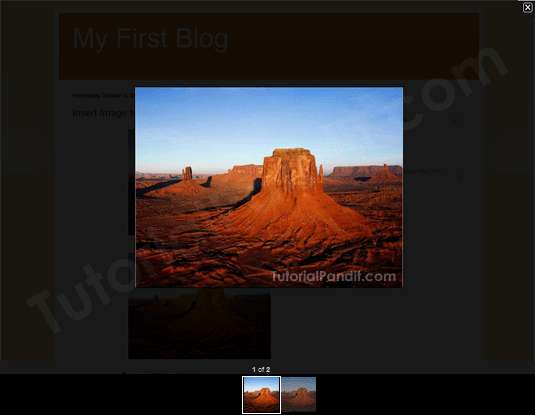
Overlay का मतलब होता है Layers के ऊपर Layers होना. यानि किसी एक चीज के ऊपर दूसरी चीज का होना.जब Blogger Post Image पर क्लिक किया जाता है तो वह Image Post Content के उपर खुल जाती है और पूरी स्क्रीन को Cover कर लेती है. इसे ही Image Overlay कहा जाता है.
यदि Blogger Post में एक से ज्यादा Images है तो बाकि Images Thumbnail के रूप में दिखाई देती है. और उन्हे एक-एक करके देखा जा सकता है. यदि हमे वापस Post पर जाना हो तो दाएं तरफ Close X बटन से Overlay को बंद करके जाना पडता है.

Blogger के द्वारा Overlay Box को Lightbox नाम दिया गया है. यानि जो Images Open होती है वे सभी Lightbox में Open होती है. मगर Lightbox सभी Users को पसंद नही आता है. इसलिए Overlay Opening को Stop करना पडता है. जिसका तरीका नीचे बताया जा रहा है.
Blogger Image को Lightbox में Open होने से Stop करने का तरीका
Step: #1
Blogger.com पर जाकर गूगल अकाउंट से Log in कीजिए. Log in करने के लिए आप अपनी Gmail ID और Password का इस्तेमाल करें. और उसी अकाउंट का इस्तेमाल करे जिससे आपने ब्लॉगर पर Sing in किया था.
Step: #2
Blogger पर लॉग इन करने के बाद आपके सामने Blogger Dashboard खुल जायेगा. यहाँ से आप Blog List से Down Arrow ⌄ की सहायता से अपना ब्लॉग सेलेक्ट कर लें. मतलब आप जिस Blogger Blog के लिए Lightbox Overlay Stop करना चाहते है. अगर आपके पास एक से ज्यादा ब्लॉग है तो. अगर आपके पास केवल एक ही ब्लॉग़ है तब आप ये स्टेप छोड दें.

Step: #3
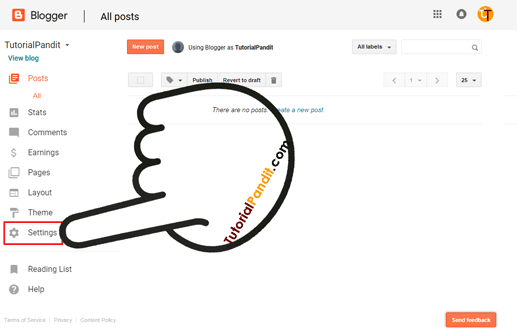
Blog Select करने के बाद आपके सामने Blog Specific Dashboard Open होगा. यहाँ से आप बांए तरफ थोडा नीचे जाकर Settings पर क्लिक करें.

Step: #4
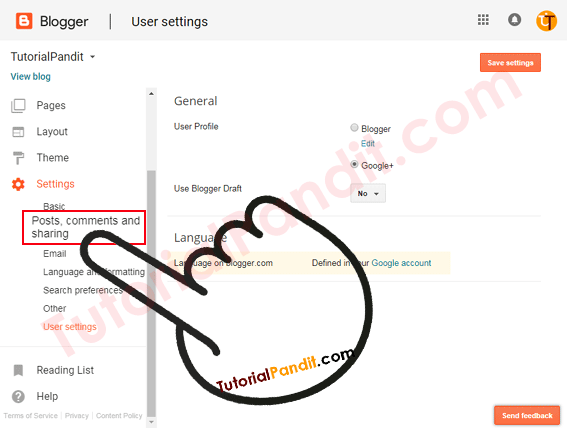
ऐसा करने के बाद आपके सामने Blogger Settings Expand होगी. यहाँ से आप Posts, Comments and Sharing पर क्लिक कीजिए.

Step: #5
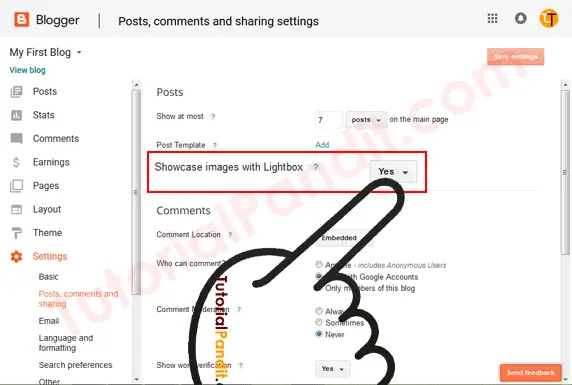
अब आपके सामने Posts, Comments and Sharing Settings Open होगी. यहाँ से आपको सबसे ऊपर Posts Settings में से Showcase images with Lightbox ? Settings को देखना है जो Yes होगी.

Step: #6
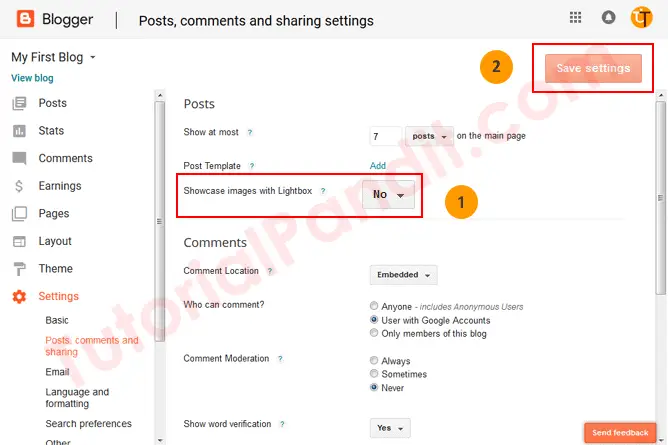
आप Showcase images with Lightbox ? Settings को No कर दें और दांए तरफ थोडा सा ऊपर जाकर नई सेटिंग को Save settings पर जाकर सेव कर दें. Blogger Image Overlay Stop हो जायेगा और अब कोई भी Blogger Image Lightbox में Open नही होगी.

बधाई हो! अब आपने Blogger Image को Lightbox में Open होने से Stop कर दिया है. लेकिन फिर भी Blogger Images Click करने पर Overlay में तो Open होंती रहेगी.
आपने क्या सीखा?
इस Tutorial में हमने आपको Blogger Image को Lightbox में Open होने से कैसे Stop करें इस बारे में पूरी जानकारी दी है. और साथ में Overlay & Lightbox क्या है? इनके बारे में भी जाना है. हमे उम्मीद है कि यह Lesson आपके लिए उपयोगी साबित होगा.
#BeDigital