इस Tutorial में हम आपको CSS border-image Property in Hindi के बारे में पूरी जानकारी देंगे. अध्ययन की सुविधा के लिए हमने इस Tutorial को निम्न भागों में बांटा हैं.
List of Content
CSS border-image Property का परिचय
HTML Element का एक भाग Border भी होता हैं. जो Element के चारों तरफ Apply होती हैं. जिससे Element का Box Model स्पष्ट नजर आता हैं. आप Box Model के बारे में अधिक जानकारी के लिए CSS Box Model Tutorial को पढ सकते हैं Border Set करने के लिए CSS border Property का इस्तेमाल किया जाता हैं. जिससे Elements पर Solid Color में Border Apply हो जाती हैं लेकिन, Designing को ज्यादा Personalize बनाने के लिए Color Border काफि नही थी. इसलिए Image Border Feature को भी Develop किया गया. ताकि Elements पर Image Border Define की जा सके किसी Image को Border बनाने के लिए CSS में border-image Property को Develop करके जोडा गया. border-image Property द्वारा अब आसानी से हम किसी भी Image को Border बना सकते हैं.
Different Type of border-image Properties
border-image Property द्वारा किसी Image को Border बनाना और उसे नियत्रिंत करना भी बडा आसान हैं. क्योंकि CSS border-image Property द्वारा इस कार्य के लिए कई Properties उपलब्ध करवाई गई हैं. जिनके बारे में नीचे बता रहे हैं.
border-image-source Property
इस Value द्वारा Image Source को Define किया जाता हैं. जिस Image को हम Border बनाना चाहते हैं. मतलब उस Image का File Path बताना पडता हैं कि यह Image इस Directory में उपलब्ध हैं. Image Source को इस प्रकार Define किया जाता हैं.
border-image-slice Property
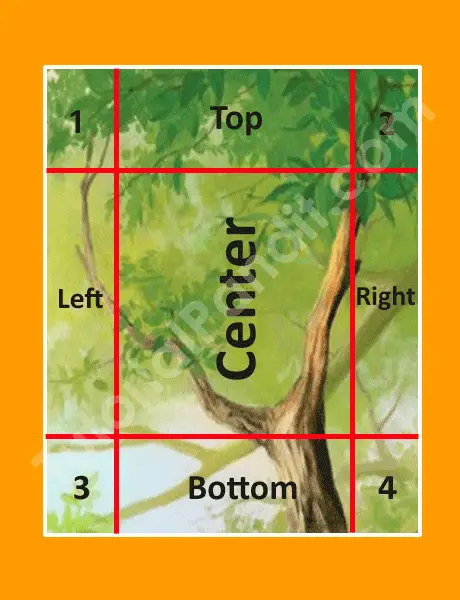
border-image Property किसी Image को Border बनाने के लिए उस Image को 9 भागों में बांटती हैं. जिसे Technical भाषा में Image Slicing कहा जाता हैं.

आप ऊपर Image के सभी 9 भागों को देख सकते हैं. इस Image को 4 कोनों (Corners), 4 Sides (Top, Bottom, Left, Right), और Center में बांटा गया हैं. इसी प्रक्रिया को Slice कहा जाता हैं.
इस Property की Values को Number (अधिकतर px में), Percentage और Fill में Define किया जाता हैं. fill Value द्वारा Image का Center Part भी Border Image से Cover हो जाता हैं. Slice को इस प्रकार Define किया जाता हैं.
border-image-width Property
इस Value द्वारा Image Border की Width यानि मोटाई को तय किया जाता हैं. border-image-width Property की Value को px में Declare कर सकते हैं.
border-image-outset Property
इस Property द्वारा Content और Border के बीच की दूरी को Set किया जाता हैं. जिसे Number Value द्वारा Declare किया जाता हैं.
border-image-repeat Property
इस property द्वारा Border के Behave को Set किया जाता हैं कि Image Border किस प्रकार दिखाई दें. इस कार्य के लिए 3 Values का इस्तेमाल किया जाता हैं.
- stretch – इस Value द्वारा Image खींची जाती हैं ताकि वह Element Width को Cover कर सके.
- repeat – इस Value द्वारा Image को Repeat किया जाता हैं.
- round – इस Value द्वारा भी Element Width को Cover करने के लिए Image को Repeat करवाया जाता हैं.
border-image Property
यह किसी Border को Image बनाने के लिए Shorthand Property होती हैं. इसके द्वारा सभी Properties को एक ही Style Rule में Declare किया जाता हैं. किसी Image को Border बनाने के लिए border-image Property के साथ border Property को Declare करना अनिवार्य हैं.
border-image Property General Syntax
border-image Property Example
इसे Try कीजिए
<html>
<head>
<title>CSS border-image Property Example</title>
<style type=”text/css”>#div1 {
padding:10px;border: 2px solid;border-image:url(border.png) 50 round;
}#div2 {
padding:10px;border: 2px solid;border-image:url(border.png) 20% round;
}
#div3 {
padding:10px;border: 2px solid;border-image:url(border.png) 30% round;
}
#div4 {
padding:10px;border: 2px solid;border-image:url(border.png) 30% stretch;
}
</style>
</head>
<body>
<p>नीचे हम 3 Div Define कर रहे हैं. और तीनों Div पर हम अलग-अलग प्रकार से Image Border लगाऐंगे. हम इस Image को Border के रुप में इस्तेमाल कर रहे हैं.</p>
<img src=”border.png” />
<p>ऊपर दिख रही Image को Border के लिए इस्तेमाल किया जा रहा हैं.</p>
<div id=”div1″>This is Div1.</div>
<div id=”div2″>This is Div2.</div>
<div id=”div3″>This is Div3.</div>
<div id=”div3″>This is Div4.</div>
</body>
</html>
ऊपर दिया कोड इस प्रकार का परिणाम देगा.
नीचे हम 3 Div Define कर रहे हैं. और तीनों Div पर हम अलग-अलग प्रकार से Image Border लगाऐंगे. हम इस Image को Border के रुप में इस्तेमाल कर रहे हैं.

ऊपर दिख रही Image को Border के लिए इस्तेमाल किया जा रहा हैं.
आपने क्या सीखा?
इस Tutorial में हमने आपको CSS border-image Property की पूरी जानकारी दी हैं. आपने विभिन्न प्रकार की border-image Properties के बारे में भी जाना हैं. हमे उम्मीद हैं कि यह Tutorial आपके लिए उपयोगी साबित होगा.
#BeDigital